- Готовим WebP правильно
- Плюсы WebP
- Реальное использование WebP
- Что такое изображение WebP – как использовать и сохранять
- Что такое формат WebP
- Критика WebP
- Как сохранить WebP в формате JPEG или PNG
- Как сохранить WebP в PNG с расширением Chrome
- Почему картинки сохраняются в формате webp: что делать
- Расскажем, почему браузеры сохраняют все изображения в формате webp…
- Вопрос про расширение «WEBP-файл» и .jpeg
- Ответ на пост «Ответ на пост «принимайте и меня»»
- Я не понимаю , как это работает)
- 4 лучших способа сохранить WebP в формате JPG или PNG на Windows и Mac
- 1. Используйте приложение предварительного просмотра на Mac.
- 2. Используйте Paint в Windows.
- 3. Инструмент конвертера WebP из Интернета
- 4. Используйте расширение Chrome.
- Конвертируйте изображения WebP на ходу
Готовим WebP правильно

Предполагаю, что вы уже в курсе оптимизации изображений, умеете конвертировать изображения в WebP, понимаете разницу между использованием JPEG и PNG на сайте, знаете инструменты ExifTool, jpegtran, mozjpeg, JPEGrescan, optipng, pngcrush, pngwolf, zopflipng и TruePNG, а также различаете пастеризацию молока и постеризацию изображений.
Если все так — то переходим к сути.
Плюсы WebP
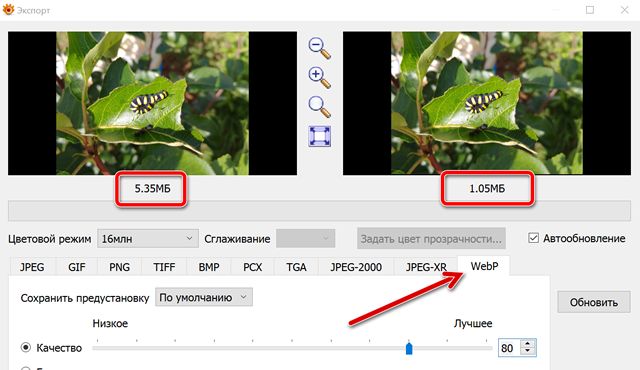
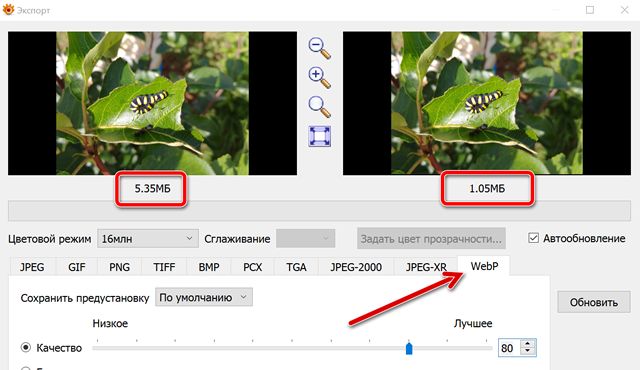
Во всех источниках упоминается существенное уменьшение размера изображений, что PNG, что JPEG, если их перекодировать в WebP. При этом перекодирование должно выполняться с сохранением качества. В Айри.рф уже три года используется автоматическая оптимизация изображений без потерь и с незначительными потерями (2 режима). Это позволяет достаточно точно сравнить, когда WebP выигрывает в сравнении с уже оптимизированными PNG (прогоняется через TruePNG, pngwolf и zopflipng) и JPEG (ExifTool, mozjpeg, перевод в png), а когда нет.
На тестовой выборке из 13 тысяч изображений WebP показал выигрыш относительно уже оптимизированных PNG и JPEG файлов на 31% (580 Мб против 837 Мб). WebP-файлы примерно на треть меньше уже оптимизированных аналогов JPEG и PNG. Здесь нужно оговориться, что перевод PNG в WebP выполняется без потерь (lossless), а перевод в JPEG выполняется с минимальными потерями (качество 100), это позволяет в автоматическом режиме отгружать WebP для всех браузеров, которые его понимают, без опасений что-то «поломать» у клиентов.
В подавляющем большинстве случаев выигрыш WebP относительно уже оптимизированных JPEG (mozjpeg) составлял не более 10%. Исключения были в тех случаях, когда из JPEG-файлов нельзя было безопасно вырезать EXIF-данные (в частности, палитру), и перевод их в WebP давал существенный выигрыш. Поэтому если вы создаете JPEG сразу по «нормальному» сценарию, то в большинстве случаев существенного выигрыша не предвидится. PNG-файлы даже после оптимизации относительно неплохо (30%) «теряют в весе», если перевести их в WebP.
Что важнее, относительно всех оптимизированных изображений только в 10% случаев (да, выборка из 13000 изображений — это было только 10% всех оптимизированных изображений) WebP «без потерь» давал выигрыш в размере. Для остальных 90% выигрыша не было (из них 75% — это JPEG файлы). Цифры еще могут быть обусловлены жестким подходом к оптимизации изображений без потерь: возможно, тонкая настройка WebP с «небольшими» потерями качества даст визуально «тот же результат», но будет меньше по размеру. К сожалению, в автоматическом режиме оценить все 130 тысяч изображений, чтобы понять, насколько в каждом конкретном случае сжатие с потерями может быть лучше, не представляется возможным. Сами изображения не представляют какой-либо закономерности: это фоновые картинки и галереи сотен сайтов.
Для справки, перевод PNG в WebP
Отличной иллюстрацией является изображение к статье. Исходный PNG занимал 15,6 Кб. После оптимизации и постеризации — 12,5 Кб. lossless webp из него — 8 Кб.
Реальное использование WebP
Если вы уже научились правильно конвертировать или сохранять изображения в WebP (тема для отдельной статьи), то остается проблема подключения WebP на сайте, которая уже поднималась здесь (игра стоит свеч, ибо Chrome браузеры уже составляют более 2/3 рынка). На стороне браузера возможны варианты с JavaScript (использование тега noscript, ymatuhin):
Источник
Что такое изображение WebP – как использовать и сохранять
Несколько лет назад Google незаметно представил новый формат изображений под названием «WebP». Формат WebP был объявлен преемником сверхпопулярного JPEG. Для людей, озабоченных использованием полосы пропускания и/или скоростью Интернета, это очень хорошая новость. Но, для пользователей, пытающихся работать с цифровыми изображениями, это может стать головной болью.
Что такое формат WebP
Google работает над WebP в течение нескольких лет с целью уменьшения размеров файлов изображений без ущерба для качества. Для этого в формате изображений WebP используется более эффективный алгоритм сжатия. Это делает размеры файлов изображений, используемых в Интернете, значительно меньше, чем в формате JPEG или PNG.
Согласно Google, формат WebP уменьшает размер файла изображения на 19-64 процента. Это приводит к тому, что веб-сайты загружаются быстрее и потребляют меньше трафика. Из-за этого многие веб-сайты с высокой посещаемостью используют формат WebP, поскольку более быстрая загрузка сайта означает лучший пользовательский интерфейс. Можно с уверенностью предположить, что каждый согласен с тем, что чем быстрее Интернет, тем лучше, так в чём же проблема?
Критика WebP
Несмотря на то, что формат WebP разрабатывался порядка десяти лет, он не пользуется широкой поддержкой. Многие из наиболее распространенных инструментов для работы с изображениями, такие как Adobe Photoshop, изначально не распознают WebP. Некоторые программы (например, Photoshop) обходят эту несовместимость сторонними плагинами. Однако, другие программы вообще не распознают формат WebP. Это затрудняет работу с форматом WebP. К счастью, есть способ конвертировать изображения WebP в формат, который хорошо сочетается с другими.
Также следует отметить, что побочным эффектом сжатия часто является потеря качества. Хотя эта потеря качества может быть незаметна для обычного пользователя, она может создать проблемы для некоторых профессионалов (например, фотографов).
Как сохранить WebP в формате JPEG или PNG
К счастью, можно вручную преобразовать изображения WebP в их исходные форматы JPEG или PNG. Чтобы этот небольшой трюк сработал, вы должны использовать в качестве браузера Chromium или Opera. Когда вы сталкиваетесь с изображением WebP, которое хотите сохранить, щелкните его правой кнопкой мыши и выберите «Открыть изображение в новой вкладке».
Теперь, когда изображение находится на отдельной вкладке, наведите курсор на адресную строку. В поле URL удалите последние три символа «-rw» URL-адреса и нажмите Enter . Это отобразит изображение в исходном формате (обычно JPEG или PNG). Чтобы сохранить изображение, просто щелкните правой кнопкой мыши и выберите «Сохранить изображение как». В поле «Тип файла» изображение должно быть в формате JPEG или PNG. Конечно, это может быть немного утомительно, но это довольно простой обходной путь.
Как сохранить WebP в PNG с расширением Chrome
Посмотрим правде в глаза, вы, вероятно, не захотите изменять URL-адрес каждый раз, когда хотите сохранить фотографию. Хотя это относительно простое решение для тех, кто в затруднительном положении, оно не совсем практично. Это особенно актуально для тех, кто работает с большим количеством изображений WebP. К счастью, есть легкое расширение для Google Chrome, которое упрощает работу.
После установки расширения вы сможете сохранить изображение в формате PNG без изменения URL-адреса. Для этого просто щелкните правой кнопкой мыши изображение, которое вы хотите загрузить. В появившемся окне меню должна быть опция «Сохранить изображение как PNG». Выберите это и попрощайтесь с возней с URL-адресом.
Что вы думаете о формате WebP? Знаете ли вы какие-либо другие способы быстро и легко преобразовать WebP в формат JPEG или PNG? Дайте нам знать об этом в комментариях!
Источник
Почему картинки сохраняются в формате webp: что делать
Расскажем, почему браузеры сохраняют все изображения в формате webp…
Webp — это сравнительно молодой формат изображений, основанный на морфологических алгоритмах сжатия. Webp сжимает изображения на 25-30% лучше JPEG с потерями и на 30% лучше PNG без потерь.
За девять лет существования формат webp, продукт компании Google, стал достаточно популярным в профессиональной среде, но в настоящее время его распространение существенно ограничено тем, что он существует только на OC Windows 10.
Как же быть обладателям других версий Windows и почему картинки сохраняются в формате webp?
Изображения формата webp невозможно открыть программой для просмотра изображений, невозможно вставить в документ или использовать каким-либо иным образом. Чтобы извлечь изображение можно воспользоваться конвертером, однако, есть более быстрые способы добыть изображение из webpбез установки дополнительного программного обеспечения
Подводных камней c форматом webp всё еще очень много. Ответить почему картинки сохраняются в формате webp можно несколькими путями. Об это — далее.
Запустить любой современный браузер с поддержкой webp — Opera, Яндекс, Chrome. На данный момент все перечисленные браузеры поддерживают данный формат изображений.
Извлечь картинку можно следующими способами:
- Кликнуть по необходимому изображению и в появившемся меню выбрать «Открывать новое изображение в новой вкладке». В результате получится изображение в формате WEBP со своим URL-адресом. Таким образом, мы получим ссылку на изображение и вопрос почему картинки сохраняются в формате webp будет решен успешно.
- В адресной строке удалить 3 последних символа («-rw») и нажать Enter — теперь изображение будет представлено в исходном формате, как правило, PNG или JPEG.
- Кликнуть по необходимому изображению и выбрать «Сохранить изображение», указав путь, по которому будет произведено сохранение картинки. Формат фотографии после этих действий не изменится и вопрос почему картинки сохраняются в формате webp не будет возникать.
- Открыть изображение в новой вкладке и при сохранении поменять его расширение на PNG или JPEG — делается это в списке с типами файлов, который находятся под строкой для ввода названия файла в диалоговом окне.
- Установить расширение для браузера Chrome «Save image as Type» — можно легко выбирать формат сохранения требуемого изображения. Обычно, это PNG, либо в JPEG. Следует отметить, что имя сохраняемых файлов может иметь некорректный вид так как расширение «Save image as Type» не умеет работать с кириллицей.
Таким образом, проблему почему картинки сохраняются в формате webp можно решить сразу несколькими способами…
Источник
Вопрос про расширение «WEBP-файл» и .jpeg
Раньше, чтобы сохранить картинку, просто кликал мышкой и сохранял. Иногда попадались картинки, которые сохранялись в расширении «WEBP-файл», что бы этого не происходило, картинку открывал и потом сохранял.
Так вот сейчас, почти все картинки в этом расширении, это очень раздражает.
Есть ли какое-то решение, что бы сразу сохранялось в .jpeg?
Кто знает, подскажите, пожалуйста.
Спасибо, подсказали, разобрался.
я пока делаю так
1) Открыть картинку в новой вкладке
Есть расширение для Chrome. save-image-as-type
Позволяет сохранять картинки в нужном формате
ну, или виндовс — «ножницы»
А ещё бесит видео, с расширением webm.
Чем jpeg лучше? Сохраняю webp и не парюсь
C расширением webp сохраняются недогруженные картинки. Если при сохранении браузер предлагает этот формат, просто открой картинку снова, подожди полной загрузки и сохраняй в jpg/png
Ответ на пост «Ответ на пост «принимайте и меня»»
Аналогичная ситуация произошла и со мной. Познакомился с девушкой. Проводил до дома, стоим у подъезда (Д-девушка, я-я)
Д — давай зайдём ко мне домой кофе выпьем.
Я — уже вечереет, не хочу на ночь кофе.
Д — у меня чай вкусный есть.
Я — не пью чай.
Д — есть сок.
Я — да не, не хочу.
Д — ну хоть воды блять зайди выпей!
Зашёл. Второй год в браке)
Я не понимаю , как это работает)
Суть ситуации. Работаю в шиномонтаже. Приезжает машина с наглухо убитым водилой ( явно под какой то наркотой, он вообще неотдуплял , что вокруг происходит). Колесо в дребезги , машина свеже поцарапана с правой стороны , на черной машине отчетливо видны царапины красного цвета. В ремонте колеса я ему отказал , чтобы он ещё никого не забодал на дороге. Рядом с нами есть чебуречная (KFC) . Смотрю туда заходят два сотрудника ГИБДД . Подошёл к ним объяснил ситуацию. Они сказали какой я молодец и что они сейчас подъедут)). Проходит сорок минут, никого. Ладно , звоню в 112 . Принимают вызов . Через минут 15-20ть приезжают ппсники . Заходят к нам , спрашивают что случилось. Опять объясняю ) Подходят к нему , убеждаются что он под дерьмом. Вызывают ГИБДД. Приезжает ГИБДД , убеждаются в этом же) Потом ко мне подходит гаец и спрашивает , согласен ли я дать показания , что он приехал за рулём. Говорю что согласен плюс у нас есть видео с камер. Он говорит ок . Минут через 20ть опять заходит . Говорит «придется тогда ещё ехать в суд и подтвердить свои показания там , а нафига тебе это надо , время нервы и все такое » . Я понимаю что забирать они его явно не хотят . К этому времени его машина стоит и мешается на нашей парковке уже часа 2,5 . Гаец спрашивает меня «что я вообще хочу» . Я говорю , что не хочу чтобы он дальше ехал за рулём , и пусть уберет машину с нашей парковки , т.к. сезон и все такое. Он отвечает » так как же он уберет -он же убитый» . В итоге они вызывают ему эвакуатор и сваливают в туман . У меня вопрос , а нахрена нужна в этой стране социальная ответственность и прочее . Если есть такие добрые и отзывчивые сотрудники полиции.
Источник
4 лучших способа сохранить WebP в формате JPG или PNG на Windows и Mac
Формат изображений Google WebP предлагает изображения без потерь по сравнению с PNG и JPG. Компания утверждает, что размер WebP на 26% меньше, чем у PNG, и примерно на 25-34% меньше, чем у JPG, без ущерба для общего качества. Как бы продвинуто это ни звучало на бумаге, WebP остается на втором месте. PNG и JPG являются отраслевым стандартом, и если вы застряли с изображением WebP, вам необходимо преобразовать его в формат JPG или PNG в Windows или Mac.
Многие приложения и службы в Интернете не поддерживают WebP, и многие часто сталкиваются с ошибками загрузки WebP. Так что, если вы устали застревать с сообщениями об ошибках загрузки WebP, прочтите, чтобы узнать, как сохранить WebP в формате JPG или PNG на рабочем столе.
1. Используйте приложение предварительного просмотра на Mac.
Прежде чем перейти к сторонним приложениям и расширениям из Интернета, давайте поговорим о нескольких решениях по умолчанию для Windows и Mac. Используя приложение Preview по умолчанию в macOS, вы можете легко конвертировать изображение WebP в JPG или PNG.
macOS поддерживает формат WebP. Следуйте инструкциям ниже.
Шаг 1: Откройте изображение в программе предварительного просмотра на вашем Mac.
Шаг 2: Щелкните Файл в строке меню.
Шаг 3: Прокрутите вниз до пункта «Экспорт» из списка. Щелкните «Экспорт».
Шаг 4: macOS попросит вас выбрать формат изображения для экспорта. Вы можете выбрать в меню JPG, PNG или HEIC. Вы также можете выбрать качество изображения и настроить окончательный размер изображения в соответствии с вашими требованиями.
Шаг 5: Переименуйте экспортированное изображение и нажмите кнопку «Сохранить» внизу.
Вот и все. Вы успешно преобразовали файл WebP в JPG или PNG на Mac.
2. Используйте Paint в Windows.
Используя Paint в Windows 10, вы можете легко преобразовать изображение WebP в HEIC, PNG или JPG. Позвольте нам показать вам, как это сделать.
Шаг 1: Выберите изображение, которое хотите преобразовать, и откройте его в приложении Paint в Windows 10.
Шаг 2: Используйте клавиши Ctrl + S, чтобы сохранить изображение на компьютере.
Шаг 3: В процессе экспорта Paint попросит вас выбрать место и тип формата для сохранения изображения.
Шаг 4: Вы можете выбрать JPG или PNG из списка и нажать кнопку «Сохранить» внизу.
3. Инструмент конвертера WebP из Интернета
Оба метода по умолчанию для Windows и Mac работают отлично. Однако весь процесс может занять много времени, когда вы имеете дело с десятками изображений WebP. В таких случаях вы можете использовать онлайн-инструмент, который поможет вам позаботиться обо всех изображениях WebP сразу. Выполните следующие шаги.
Шаг 1: Зайдите в CloudConvert в Интернете.
Шаг 2: Вы можете выбрать файл на компьютере или использовать облачные сервисы, такие как Google Drive, OneDrive или Dropbox, для добавления изображений WebP. CloudConvert также поддерживает добавление изображений через URL.
Шаг 3: В приведенном ниже примере мы выбрали пару файлов WebP из меню загрузок macOS.
Шаг 4: Выберите формат экспорта из следующего меню. CloudConvert поддерживает около одиннадцати форматов изображений на выбор.
Шаг 5: Нажмите «Конвертировать», и веб-инструмент загрузит и обработает изображения.
Шаг 6: После успешного преобразования у вас будет возможность загружать изображения.
4. Используйте расширение Chrome.
До сих пор мы говорили о способах преобразования изображений WebP в JPG или PNG. Но что, если мы сначала продемонстрируем вам способ загрузки изображения WebP в формате PNG.
Используя расширение Chrome, вы можете легко загрузить изображение WebP в формате PNG на свой рабочий стол. Не нужно конвертировать его позже. Расширение делает свою работу в первую очередь. Следуйте инструкциям ниже.
Шаг 1: Откройте Google Chrome или любой браузер Chromium, например Microsoft Edge или Opera.
Шаг 2: Загрузите и установите расширение конвертера изображений Webp по ссылке ниже.
Шаг 3: С этого момента всякий раз, когда вы сталкиваетесь с изображением WebP, щелкните его правой кнопкой мыши и выберите параметр «Преобразовать и сохранить изображение как».
Шаг 4: Конвертер изображений WebP преобразует изображение из WebP в PNG перед сохранением его на рабочем столе.
Конвертируйте изображения WebP на ходу
Это может сбивать с толку, когда вы сталкиваетесь с ошибкой загрузки изображения WebP во время работы. Выполните описанные выше приемы и конвертируйте эти изображения WebP в JPG или PNG в Windows или Mac. Какой метод вы считаете наиболее полезным для вашего рабочего процесса? Отключите звук в разделе комментариев ниже.
Следующий:
HEIC — еще один нишевый формат изображений, используемый Apple на iPhone. Прочтите сообщение ниже, чтобы узнать, как конвертировать HEIC в JPG в Windows 10.
Источник