- Свой сайт — это просто! Пособие для чайников
- От азов к вершинам мастерства. Авторский проект Ольги Морозовой
- Удаляем лишний HTML-код в программах FrontPage и Dreamweaver
- «Чистка» лишних HTML-тегов во FrontPage
- «Чистка» лишних HTML-тегов в Dreamweaver
- Убираем .html, .php и .htm в конце URL-адресов на Apache/Nginx
- Убираем .html, .php и .htm на Apache
- Убираем .html, .php и .htm на Nginx
- Как убрать index.html из адресной строки
- Как убрать index.html?
- Как убрать index.html в версии сайта “Компьютер”?
- ИНСТРУКЦИЯ:
- для сайтов по протоколу HTTP (без SSL сертификата)
- для сайтов по протоколу HTTPS (c установленным сертификатом SSL):
- Как убрать index.html в макетах “Телефон” и “Планшет”?
- для мобильной версии сайта (HTTP):
- для планшетной версии сайта (HTTP):
- Как убрать index.html? Подробный пример из видео.
- Используем программу FileZilla
- Создаем файл «.htaccess»
- Изменяем и сохраняем. http и https.
- Как убрать index.html? Результат.
Свой сайт — это просто! Пособие для чайников
От азов к вершинам мастерства. Авторский проект Ольги Морозовой
Удаляем лишний HTML-код в программах FrontPage и Dreamweaver
Посещая сайты в Интернете, вы наверняка замечали, что скорость загрузки у различных страниц и сайтов разная. Одни загружаются быстрее, другие медленнее. Если нужная информация загружается быстро, это всегда радует и формирует положительное отношение ко всем сайту в целом. Но если скорость загрузки невелика, вполне вероятно, что в следующий раз вы поищете нужную вам информацию в другом месте. Не так ли?
Именно поэтому создателю сайта не следует оставлять без внимания такой вопрос, как скорость загрузки сайта.
Что, вообще, влияет на скорость загрузки страницы? Немаловажную роль здесь, конечно же, играет скорость подключения к Интернету. Но на этот фактор создатель сайта, увы, повлиять не в состоянии. Можно лишь учесть, что, хотя в последнее время скорость доступа в Интернет благодаря выделенным каналам и более качественным показателям модемов существенно возросла, остается немало пользователей, у которых скорость подключения к Интернету осталась по-прежнему невысокой.
Помимо этого, на скорость загрузки страницы также влияет хостинг, на котором размещен сайт. Например, на большинстве бесплатных хостингов количество пользователей достаточно велико, что существенно замедляет загрузку сайта.
На платных хостингах загрузка сайта происходит быстрее. Однако многие платные хостинги загружены не меньше, чем бесплатные, поэтому проблемы со скоростью загрузки встречаются и там. Так что не забывайте, что выбор хостинга, помимо всего прочего, влияет также и на скорость доступа к сайту.
Скорость загрузки страницы зависит от размера страницы в килобайтах. Чем меньше размер страницы, тем быстрее она загружается. А так как мы знаем, что обычная Интернет-страница целиком и полностью состоит из HTML-кода, то скорость загрузки страницы будет зависеть именно от этого. То есть от размера HTML-кода.
Конечно, помимо текстовой информации на страницах могут встречаться и различные графические объекты. И для того чтобы загрузить все рисунки, имеющиеся на странице, требуется дополнительное время, и оно будет зависеть уже от размера файлов открываемых рисунков.
Визуальные редакторы, такие как FrontPage и Dreamweaver существенно облегчают создание сайта. Но вместе с этим, как мы выяснили, они часто добавляют «отсебятину». Обычно это лишние HTML-теги, которые не обязательно или просто не нужно использовать на странице.
Однако с точки зрения программ все правильно и даже логично. Вы нажимаете на кнопочки, программа пишет соответствующий код. Так что на создание лишних HTML-тегов влияет и «человеческий фактор». Но обо всем этом я уже писала. Кстати, по поводу логики программ дополнение от читателя Василия aka Дяди Васи.
…когда вы писали слово HTML, вы поменяли раскладку клавиатуры. И FrontPage почему-то решил, что это нужно обязательно отметить. В HTML-коде видим следующее:
А ведь в действиях FrontPage в этом случае прослеживается ненулевая логика. Дело в том, что HTML-документы предназначены не только для людей, умеющих читать! 🙂 Некоторые браузеры уже сейчас имеют средства голосового вывода информации. То есть компьютер «читает вслух» веб-страницу, а пользователь слушает. Нетрудно догадаться, что для правильного «произношения» нужно знать язык, на котором написано произносимое. (Заметим в скобках: именно язык, то есть раскладку клавиатуры, а не кодировку; это разные вещи).
В описанном выше случае компьютер не знает заранее, для чего предназначен документ: для чтения с экрана, для прослушивания или ещё для чего-то. (Из экзотики: специально для слепых людей были разработаны устройства тактильного вывода информации, использующие рельефный шрифт Луи Брайля; в стандарте CSS для этих устройств определён специальный Media type: BRAILLE). «Умная» программа из двух зол выбрала меньшее: пусть документ будет больше по размеру, но зато он будет максимально совместим со всем и вся. И добавила:
Значительная часть «артефактов визуального редактирования» появляется именно по этой причине: машина «подстраховывает» человека на все случаи жизни.
Конечно, хорошо, когда сайт такой функциональный и узнать размещенную на нем информацию могут люди с разными возможностями.
Но каждый знак в HTML-коде — это один бит. А 1024 байта — это один килобайт. Считается, что размер страницы, которая будет оптимально быстро загружаться у пользователей с разными скоростями подключения к Интернету не превышает 30 килобайт. Вот и считайте теперь :). Кстати, анекдот в тему:
Чем отличается законченный программист от простого пользователя? Пользователь думает, что в килобайте 1000 байт, а программист — что в километре 1024 метра.
С визуальными редакторами мы разобрались. Да, они добавляют лишние HTML-теги, которые увеличивают размер страницы и, следовательно, уменьшают скорость ее загрузки. Но одновременно они предоставляют средства, которые помогут эти лишние теги убрать. Сейчас я вам об этих средствах и расскажу.
«Чистка» лишних HTML-тегов во FrontPage
Откройте во FrontPage страницу, которую собираетесь редактировать. Если вы хотите удалить лишние теги сразу на нескольких страницах, то откройте и их тоже. FrontPage позволяет убрать «лишнее» со всех страниц сразу.
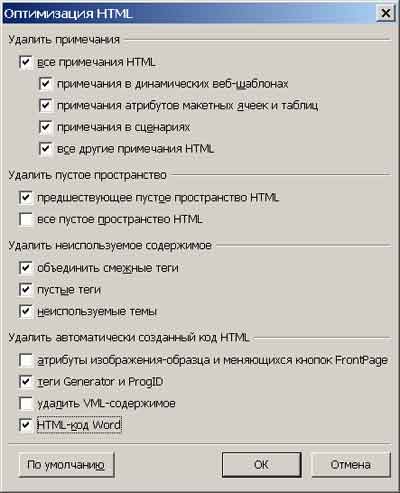
Затем выберите вкладку Код (HTML). Вот он, тот самый код, из которого мы сейчас уберем все, чему здесь быть совсем не обязательно. В командной строке выберите Сервис | Оптимизировать HTML. Откроется следующее окно:
Расставьте флажки там, где считаете нужным. Например, если вам не нужно удалять теги Generator и ProgID и вы решили оставить их для красоты (т.е. для информативности), не ставьте там флажок.
После этого HTML-код уже должен существенно сократиться. Например, за счет того, что все пробелы перед тегами удалятся. Теперь можно удалить другие лишние теги, которые не были затронуты этой оптимизацией.
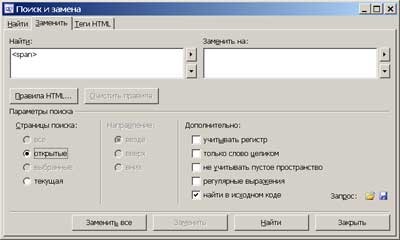
Предположим, нужно убрать теги . В командной строке выбираем Правка | Замена (можно просто нажать на клавиатуре + ). Откроется такое окно:
Нажимаем Заменить все и тегов на странице не будет. Однако, потом нужно будет заменить еще и все . А что делать с ?
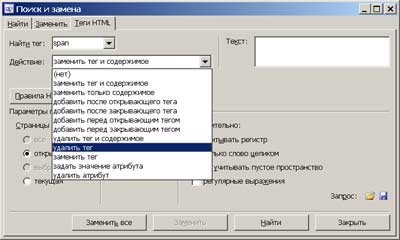
Как видите, в окне на рисунке выше помимо вкладок Поиск и Замена есть еще вкладка Теги HTML. Вот так она выглядит:
Здесь теги HTML редактировать значительно удобнее. С ними можно сделать много — заменить, задать значение атрибута или просто удалить. Если вам не нужны теги на странице ни в каком виде, то, понятное дело, нужно выбрать именно удаление тега.
Кстати, вместо того, чтобы использовать командную строку, можно пользоваться клавиатурными сокращениями. Например, для того, что бы что-то вставить, достаточно просто нажать — + , копировать — + . Клавиатурные сокращения можно посмотреть напротив каждого из пунктов меню.
«Чистка» лишних HTML-тегов в Dreamweaver
В программе Dreamweaver технология «чистки» кода схожа с технологией во FrontPage. Но некоторые отличия все же имеются, поэтому считаю не лишним описать и ее тоже.
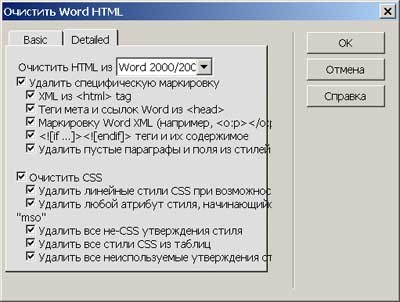
Для удаления тегов из Word’а здесь имеется гораздо больше возможностей. В командной строке выбираем Команды (Commands) | Очистить Word HTML (Clean up Word HTML).
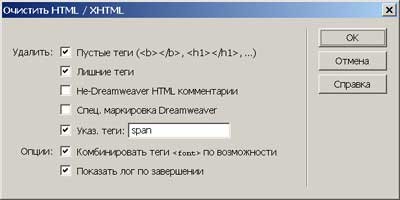
Те, кто мучился с удалением тегов Word вручную, оценят эту функцию по достоинству :). Но Dreamweaver умеет не только теги Word’a удалять, но и любые другие: Команды (Commands) | Очистить HTML (Clean up HTML).
Можно одним махом убрать пустые, лишние теги (которые «ни к селу ни к городу»), комментарии (которые, хоть и полезны, но все равно — один символ это один байт!). Ну и, конечно же, теги, которые вы укажете сами, в данном случае span.
Используя возможности визуальных редакторов, вы вполне можете сделать ваш HTML «кристально чистым». Причем особых усилий прилагать и не нужно. Расставил флажки, нажал на кнопку и пожалуйста!
Однако, даже вычистив свой HTML-код «до блеска», не всегда можно с уверенностью сказать, что ваш сайт будет загружаться за милисекунды. Немаловажную роль играют технологии, которые вы используете при создании сайта. Например, вы создали сайт, макетом которого является таблица. Это очень удобный вариант, особенно на начальном этапе. Но таблицы имеют некоторые свои особенности, которые могут замедлить загрузку страницы. О них читайте в статье «Как ускорить загрузку таблиц на сайте?«.
Источник
Убираем .html, .php и .htm в конце URL-адресов на Apache/Nginx
Часто слышу, что сеошники советуют убирать окончания .html, .php и .htm в адресах ваших сайтов – якобы, это негативно влияет на продвижение. Кто-то же говорит, что это просто визуально добавляет адресу лишний мусор.
В любом случае, убирать или оставлять эти окончания, решать вам, я же покажу, как это реализовать на статичном сайте (то есть сайте, находящемся не на CMS). Почему только на статичном? Потому что для различных CMS это реализовывается разными методами, о которых я также расскажу в последующих статьях.
Не утверждаю на 100%, что этот метод не будет работать на какой-то из CMS – пробуйте и о результатах отписывайтесь в комментариях.
Убираем .html, .php и .htm на Apache
Как вы знаете, в Apache существует файл .htaccess, который содержит в себе набор настроек и конфигураций сервера. С его помощью мы и будем убирать ненужные нам окончания.
1. Подключитесь к сайту по FTP и в корне сайта найдите файл .htaccess. Откройте его. Если такой файл отсутствует – создайте.
2. Найдите строчку, содержащую:
Сразу после нее вставьте следующие правила.
Если вам необходимо убрать .php:
Если вам необходимо убрать .html:
Если вам необходимо убрать .htm:
Если строчка «RewriteEngine On» отсутствует в файле – добавьте ее в самое начало.
После чего сохраните изменения и отправьте файл обратно на сайт. Если раньше адреса на вашем сайте были вида
то теперь вы можете открыть эту страницу по адресу:
Убираем .html, .php и .htm на Nginx
1. Для того чтобы подобную настройку произвести в Nginx, откройте файл конфигурации по адресу:
в FTP (если вам позволяют права) либо через панель управления сервером.
2. Далее, в секцию location / <…>, вставляем необходимые правила.
Если вам необходимо убрать .php:
Если вам необходимо убрать .html:
Если вам необходимо убрать .htm:
Если в процессе настройки у вас что-то не получается – пишите об этом в комментариях.
Источник
Как убрать index.html из адресной строки
Как убрать index.html?
Как решить проблему с дублированием главной страницы сайта и убрать index.html из адресной строки браузера?
При переходе по ссылке на главную страницу или при клике по любой кнопке, ведущей на эту главную страницу будь то меню сайта или другая кнопка – в адресной строке браузера дописывается значение /index.html, дублируя при этом основной адрес страницы, не содержащий такой хвост при первом открытии сайта.
Как я узнал, этот момент не очень хорош для поисковых систем. Нашел вот такое решение и решил записать для Вас этот видеоурок:
Как убрать index.html в версии сайта “Компьютер”?
ИНСТРУКЦИЯ:
Создайте в корневой папке Вашего сайта на сервере файл с именем “.htacсess” и вставьте в него подходящий код.
Код для вставки в файл .htacсess выберите и скопируйте, в зависимости от того, по какому протоколу открывается Ваш сайт в браузере. Пропишите в коде свое доменное имя сайта, вместо “ваш сайт” .
для сайтов по протоколу HTTP (без SSL сертификата)
для сайтов по протоколу HTTPS (c установленным сертификатом SSL):
Как убрать index.html в макетах “Телефон” и “Планшет”?
Если Вы хотите убрать index.html в мобильной или планшетной версии сайта, то добавьте к уже вставленному коду еще вот эти строчки:
для мобильной версии сайта (HTTP):
для планшетной версии сайта (HTTP):
Вставьте подходящие Вам коды в файл .htacсess и сохраните все изменения. Всё.
Надеюсь у Вас тоже всё получилось и этот способ помог Вам убрать index.html из адресной строки браузера. Пишите в комментариях о Ваших результатах.
Как убрать index.html? Подробный пример из видео.
У меня есть уже готовая тестовая страничка. Она расположена по данному адресу https://test.rodosvet-video.ru/index.html. Давайте я сейчас удалю здесь index.html. Вы видите, что при загрузке данной страницы она открывается без index.html. Но при переходе, например, по одной из кнопок, на которую назначена ссылка на главную страницу сайта – я просто навожу курсор мыши на данную кнопку и внизу в левой нижней части браузера, вы увидите ссылку по которой я перейду после нажатия на данную кнопку. Я нажимаю сюда и мы переходим на ту же самую главную страницу сайта. Но только теперь в адресной строке браузера у нас маячит index.html. Получается, что у нашего сайта две главные страницы, а такое дублирование не очень любят поисковики.
Как же убрать эту надпись, чтобы при переходе по этой ссылке у нас не появлялся index.html в адресной строке браузера?
Используем программу FileZilla
Подразумевается, что у вас уже есть хостинг и доменное имя вашего сайта, вашей странички. Данная страничка расположена у меня на хостинге и я захожу в папку «test», в которой расположены файлы данной странички через программу FileZilla, соединяясь с сервером по ftp-протоколу. В этой программе ничего сложного нет. Здесь достаточно ввести host, который можно узнать у вашего хостера, а также ввести имя пользователя и пароль от ftp-аккаунта, созданного для вашего домена. Здесь вы все это вводите и попадаете в папку к своим файлам на сервере. И можете делать здесь с ними различные операции.
Создаем файл «.htaccess»
В корневой папке нашего сайта, т. е. в папке «test» – это у меня поддомен основного сайта, – нам еще необходимо создать один файл. Для этого я нажимаю здесь правой кнопкой мыши на свободном поле и выбираю «Создать новый сайт». Файл должен называться «.htaccess». Нажимаем «ОК». Файл создан. В этот файл вы должны внести определенную запись. Для того чтобы его отредактировать нажимаем на нем правой кнопкой мыши и выбираем «Просмотр/Правка». Правка открывается в обычном блокноте Windows. Мы можем редактировать данный файл как обычный тестовый файл.
Сюда нам нужно внести определенную запись. Запись эта выглядит вот так:
Изменяем и сохраняем. http и https.
У меня есть отдельный файл, в котором я уже сохранил данную запись. Я просто беру и копирую ее. Нажимаю «Копировать» и иду в мой файл «.htaccess», который я открывал в блокноте, и вставляю сюда данные строчки.
Первые две строки здесь остаются постоянными. Единственное, если ваш сайт открывается по протоколу https как моя страничка, то я должен дописать здесь букву «s» к http. Тоже самое мы делаем в третьей строке. Здесь мы пишем «https» или «http», если у вас страничка открывается по http-протоколу. И здесь дальше пишите доменное имя вашего сайта или вашего поддомена.
В моем случае – это как раз таки поддомен на основном сайте. Мы просто дальше идем в «Файл», нажимаем «Сохранить» и закрываем его. При этом FileZilla видит, что файл был изменен и спрашивает: «Загрузить ли его на сервер?». Мы нажимаем «Да». И предварительно можем поставить галочку «Закончить правку и удалить локальный файл».
Локальный файл у нас сохранен в папке «temp». И для того чтобы удалить его из папки «temp», мы ставим здесь галочку. Нажимаем «Да». И файл у нас обновлен. Если мы теперь откроем его для правки, то вы увидите, что здесь эта запись сохранилась. Я сейчас здесь редактировать больше ничего не буду. Закрываю его.
Как убрать index.html? Результат.
И теперь давайте перейдем в браузер, и попробуем еще раз открыть наш тестовый сайт с кнопки, на которой у нас назначена ссылка на главную страницу сайта. Давайте удалим index.html из адресной строки браузера и нажмем «enter». Наш сайт теперь открылся без index.html. Теперь давайте попробуем кликнуть по кнопке и посмотрим появится ли index.html в адресной строке браузера. Нажимаю. И все. Все работает теперь. Index.html в адресной строке браузера при нажатии на кнопки главной страницы сайта не появляется. Хотя при наведении курсора мыши на кнопку в ссылке слева снизу в браузере у нас появляется ссылка, которая ведет на главную страницу сайта с добавлением index.html после слеша.
Вот таким простым способом вы можете избавиться от данной проблемы. Всего лишь создав в корневой папке сайта или странички файл с называнием «.htaccess» и вставив в него соответствующий код. Данный код вы сможете скопировать в статье на моем блоге в urokimuse.ru. Там будет статья с этим видео и вы сможете скопировать данную запись, изменить ее под себя и вставлять на свои сайты, созданные в Adobe Muse.
На этом все. Я заканчиваю данный видеоурок. Подписывайтесь на мой канал, ставьте лайки, пишите комментарии. С вами был Дмитрий Шаповалов и до встречи в следующих видеоуроках!
Автор видеоуроков и курсов Adobe Muse
Дмитрий Шаповалов
Источник